[小程序] [作品] WooCommerce微信小程序4.0版本发布 全新个人中心 账号密码/手机号登录
更新又来啦!
OneSocial社交登录扩展
此扩展是从saledash.cn官网内部使用的社交登录功能抽离出来,并对功能进行升级的一个插件,可以作为小程序的扩展使用,也可以不依赖小程序和WooCommerce插件单独安装使用,查看详细

会员卡扩展
为小程序加入会员功能。用户通过填写表单或登录自动成为会员,通过完成任务获得经验值升级会员等级,并根据不同会员等级享受不同的会员权益,例如会员价和会员折扣,每月优惠券和生日优惠券,查看详细

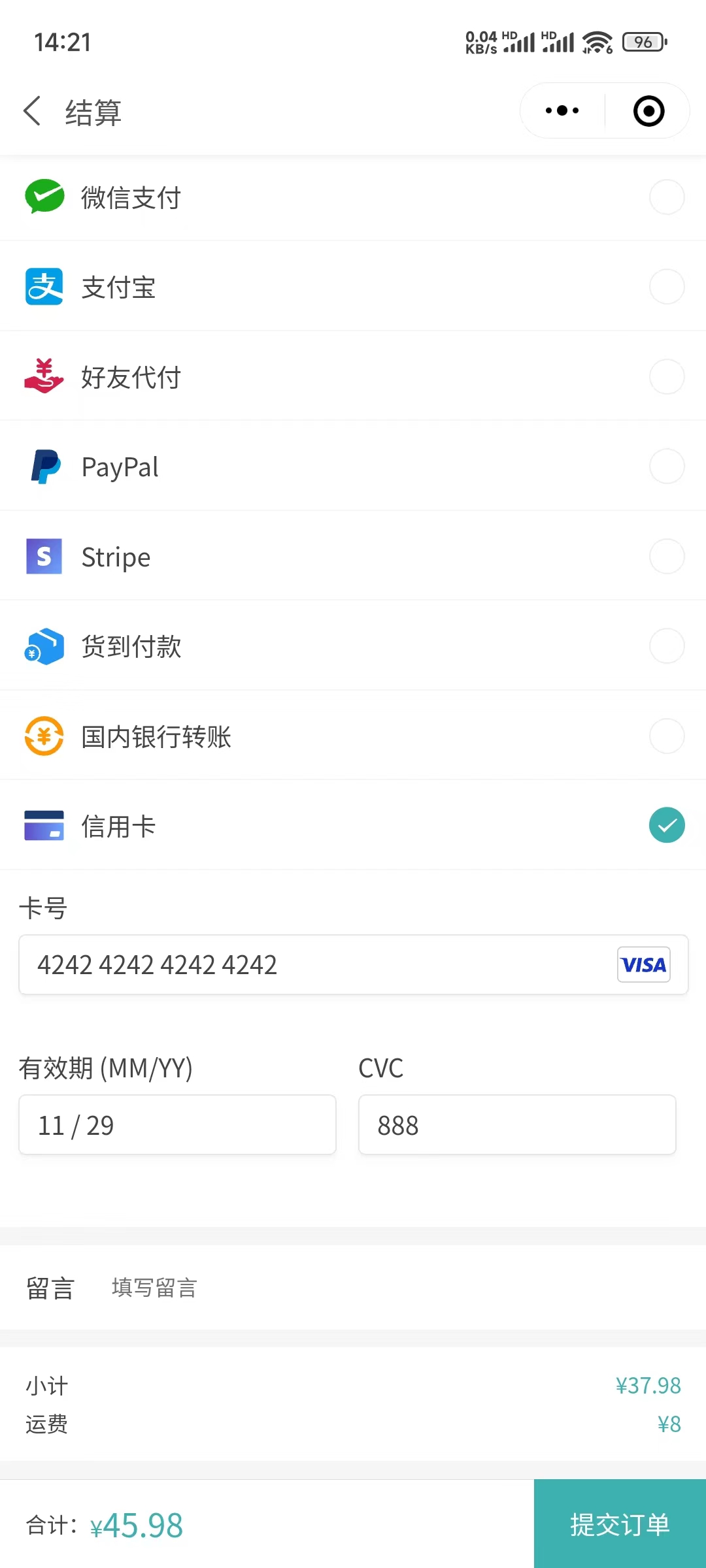
Stripe直连支付网关扩展
以往使用Stripe支付,需要下单后复制链接到浏览器打开才能支付。使用此扩展可在小程序中直接输入卡号、有效期和CVC支付,查看详细

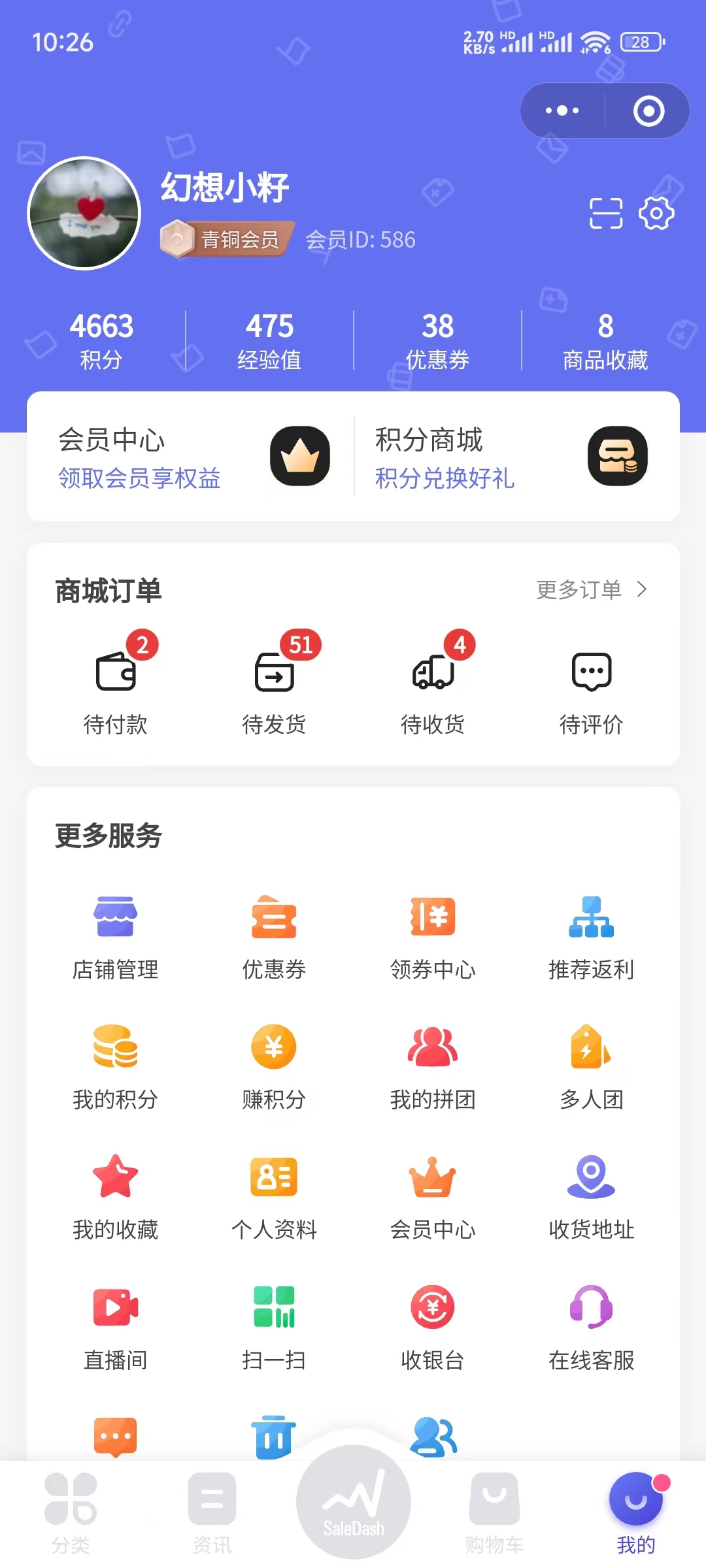
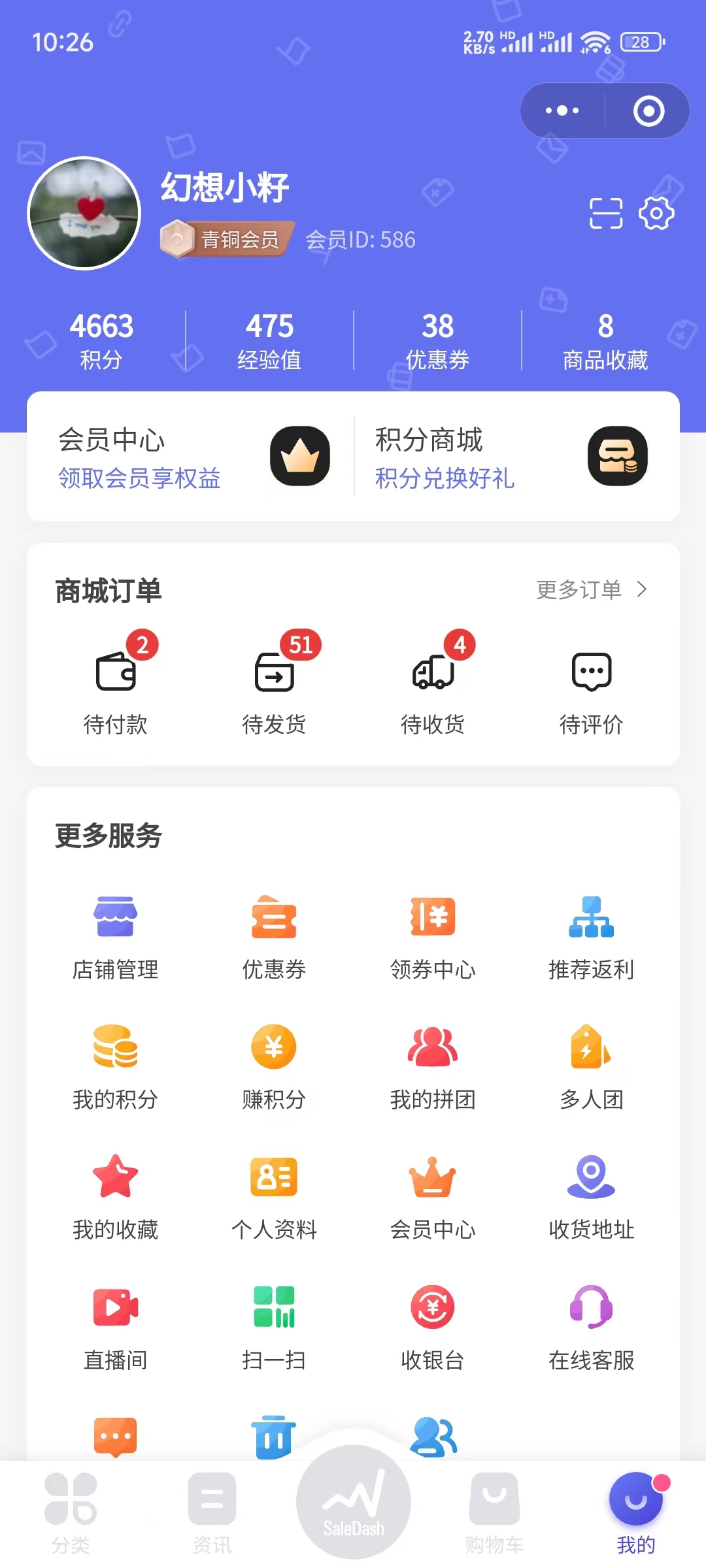
全新个人中心
本次更新将个人中心改为宫格布局,同时新增了加载中状态的骨架屏,体验更好


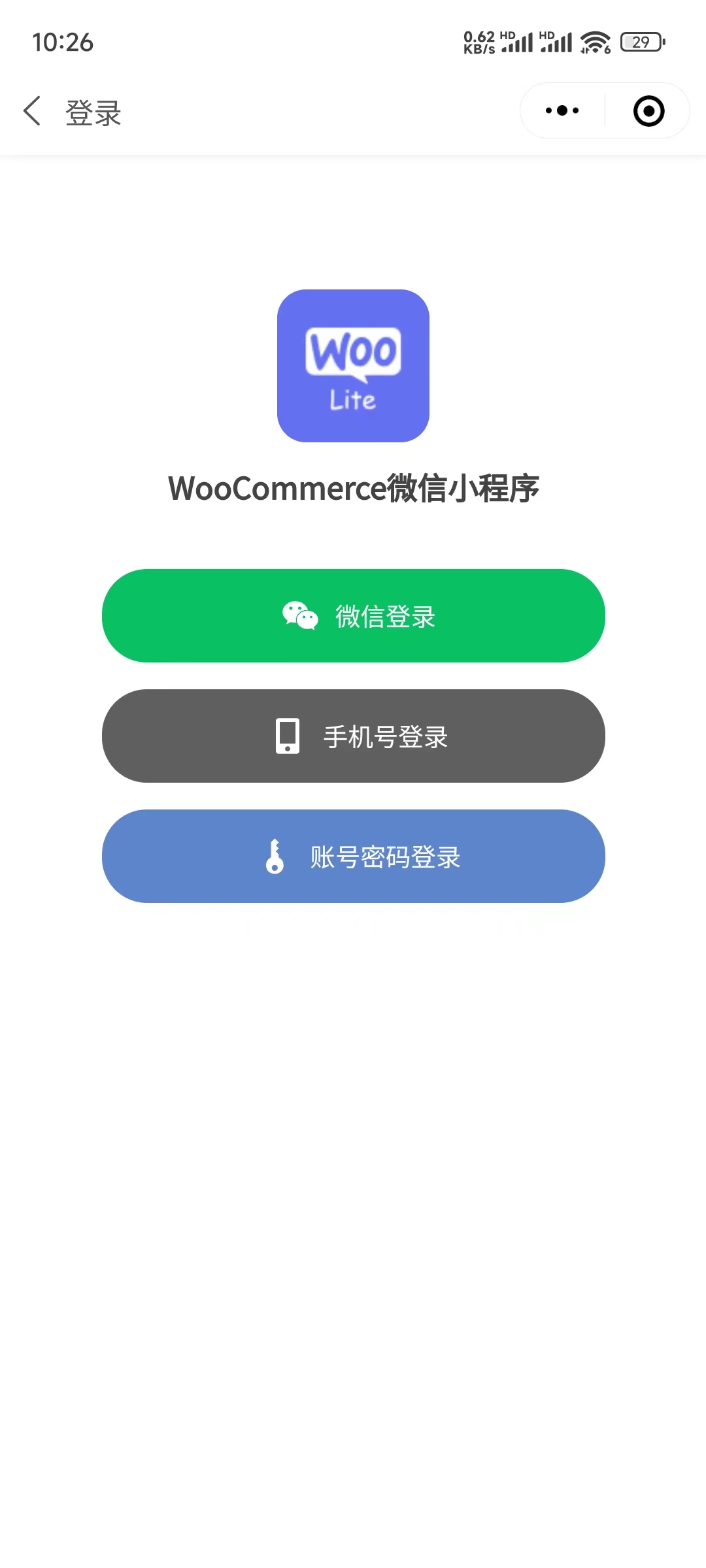
多种登录方式
加入了账号密码登录及手机号登录(需要会员卡/OneSocial插件),可在后台设置启用的登录方式及修改顺序

产品徽章
用于对产品标题和价格前后添加小标签,例如“上新”、“秒杀”、“特供”等,目前只能通过代码方式添加,详见文档

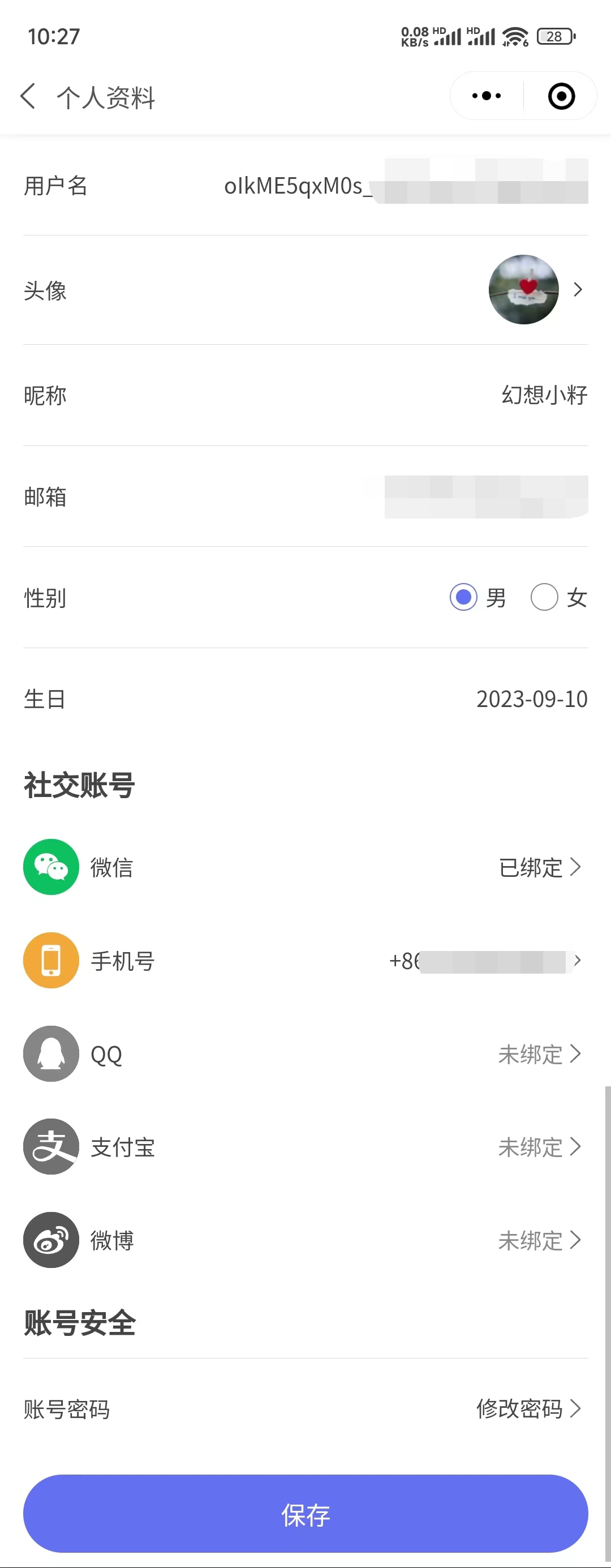
个人资料页完善
增加了邮箱设置、社交账号及修改密码等功能社交账号中手机号需要会员卡/OneSocial插件,QQ、支付宝、微博需要OneSocial插件

具体更新内容:
- A 新增 OneSocial社交登录扩展(¥599) 通过手机号及微信、QQ、支付宝、微博等第三方平台登录网站 saledash.cn官网同款社交账号登录插件 支持微信公众号扫码登录 公众号关注登录 小程序扩展功能,同时可单独安装使用 为小程序添加手机号登录
- A 新增 会员卡扩展(¥599) 可使用手机号登录账号 支持现有用户绑定手机号 填写信息开通会员或登录自动成为会员 自定义开通会员表单字段及个人资料页字段 自定义会员等级及所需经验值 自定义经验值有效期 根据会员等级设置产品会员价及会员折扣 根据会员等级设置每月优惠券和生日优惠券 可设置开卡优惠券
- A 新增 Stripe支付网关扩展(¥299) 可在小程序中输入卡号、有效期、CVC直接完成支付,无需复制链接到浏览器
- A 新增 登录页 多种登录方式选择 支持账号密码登录、微信登录和手机号登录(需要会员卡/OneSocial插件)
- A 新增 个人资料页 邮箱设置、社交账号及修改密码
- A 新增 我的页 个人中心界面改版
- A 新增 点击事件 调用当前页及App下的函数
- A 新增 客服通道选择 可自由选择小程序客服和微信客服(基本设置 - 客服消息)
- A 新增 隐私保护授权页面(相关公告https://mp.weixin.qq.com/wxopen/announce?action=getannouncement&announce_id=1691660367&version=25&lang=zh_CN)
- A 新增 产品徽章 可通过Filter向产品价格、标题等位置添加徽章
- A 新增 模板装修扩展 支持对个人中心后台修改定制
- A 新增 优惠券扩展 结算页面价格详情显示使用的优惠券名称
- A 新增 优惠券扩展 优惠券开始时间设置
- A 新增 优惠券扩展 选择优惠券时显示优惠券不可用原因
- A 新增 优惠券扩展 设置了领取后N天失效的优惠券在领取时会生成子优惠券,后台优惠券列表新增筛选器可设置是否显示子优惠券
- A 新增 优惠券扩展 优惠券支持设置领取后N天失效
- A 新增 优惠券扩展 优惠券过期时间支持时分秒
- A 新增 优惠券扩展 后台优惠券列表显示允许使用优惠券的用户头像,点击详情可查看全部用户
- U 更新 优惠券扩展 适配会员卡扩展
- U 更新 积分奖励扩展 适配会员卡扩展
- U 更新 产品收藏扩展 适配会员卡扩展
- U 更新 店铺管理扩展 适配会员卡扩展
- U 更新 点击事件 调用原微信客服改为wxcontact 调用小程序客服为contact
- U 更新 由于企业微信开始收费,默认客服通道从微信客服改为小程序客服
- F 修复 模板装修扩展 轮播图模块使用腾讯视频并且设置了封面图时点击播放会弹出webview显示封面图的问题
- F 修复 收银台页面 登录调用问题
- F 修复 公众号授权网页报错的问题
- F 修复 公众号授权无法保存OpenID的问题
- F 修复 订单确认收货后不自动刷新的问题
- F 修复 支付弹窗图标不显示的问题
- F 修复 生成海报时头像下载失败的问题
- F 修复 启用主插件时出错的问题
版权声明:本文为原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
本文链接:https://www.qwqoffice.com/article.php?mod=view&tid=86
本文链接:https://www.qwqoffice.com/article.php?mod=view&tid=86


