[小程序] [作品] html2wxml 微信小程序富文本渲染组件 HTML / Markdown 富文本解析

这次带来的一个作品是,html2wxml:微信小程序的富文本渲染组件,可以在小程序中显示 HTML / Markdown 这些富文本格式的内容。
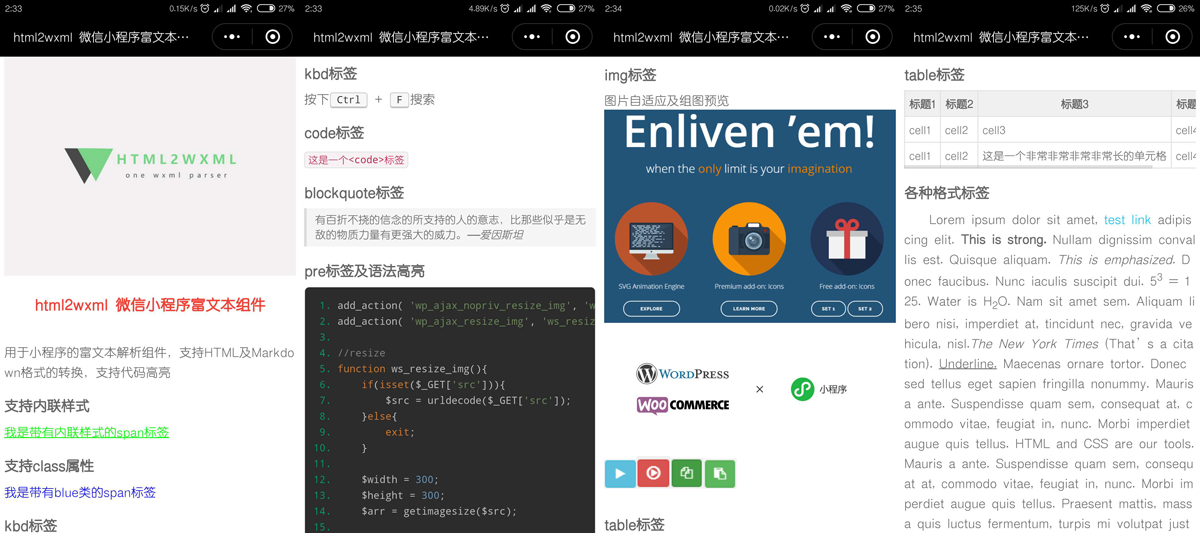
效果

大部分的小程序,详情内容都是从网站过来的,是 HTML 的格式,虽说 WXML 和 HTML 很类似,但不能直接用在小程序上。
在小程序刚出来的时候,想要显示 HTML 非常困难,后来出现了一个开源项目 wxParse,原理是通过 JS 将 HTML 结构用 JSON 来表示,然后用模板和循环的方式渲染。但是这个项目已经很久没有更新了,效果也并不理想,例如 <pre> 标签中的代码依然会被解析成标签,但总算是迈出了一大步。
后面官方也新增了一个 <rich-text> 标签,但支持的标签也是特别的少,而且可自定义的空间几乎没有。

基于 wxParse 的原理,我重新制作了一个富文本渲染组件,不再使用 JS 来进行结构的转换,而是使用PHP中的类 DOMDocument 来完成解析,这个类的解析准确率十分的高,可以将 HTML 的结构几乎无误地解析出来,有了这个前提,体验自然会高很多。
除了 wxParse 原本的功能,还支持代码高亮(highlightjs),令体验更加接近 Web 端。

QwqOffice官网小程序中的文章内容详情就是由 html2wxml 完成渲染的。

组件分为三个版本以满足不同的需求:插件版本、组件版本和模板版本
插件版本在早段时间已经发布,由于没有时间,其他版本一直未能发布。
现在所有的版本包括示例,还有服务端解析的源码都已经提交到 github 中,支持在自己的服务器中完成解析,以及更多个性化的修改。
项目源码
github:https://github.com/qwqoffice/html2wxml
gitee(码云):https://gitee.com/qwqoffice/html2wxml
赞赏

版权声明:本文为原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
本文链接:https://www.qwqoffice.com/article.php?mod=view&tid=40
本文链接:https://www.qwqoffice.com/article.php?mod=view&tid=40


